Spis treści • Zagadnienia podstawowe. Hosting, PHP i motyw • Konfiguracja WordPressa. ….back, gravatar, wtyczki, social media, dns-prefetch • Pomocne wtyczki. Cache, grafika, baza danych • Oczyszczanie motywu. Plik header.php i footer.php • Przykładowe oczyszczanie motywu Response i Spacious • Technologia i konfiguracja zaawansowana. GZIP, CDN, HTTP/2 • Wynik testów po optymalizacji przyspieszającej WordPressa • Skrócona instrukcja podstawowa
Odpowiedź na tytułowe pytanie Jak przyspieszyć WordPressa jest coraz częściej poszukiwana przez osoby korzystające z tego CMSa. Wynika to z kilku przyczyn:
- nieprawidłowa konfiguracja instalacji wordpress, w tym wtyczek może poważnie go spowalniać
- czas ładowania strony ma wpływ na widoczność w wynikach wyszukiwania (im szybsza, tym wyżej), dlatego stanowi element optymalizacji SEO (choć istnieją przeciwne opinie)
- szybki czas ładowania strony to lepsze wrażenia użytkowników i mniejszy współczynnik odrzuceń
- żwawa witryna poprawia każdą konwersję, w tym sprzedaż, zostawienie adresu email itd.
Modyfikacje optymalizujące czas ładowania strony na bieżąco wprowadzałem na tej witrynie (ebizpro.pl, motyw Franz Josef, aktualizacja: obecnie Monstroid2 »). Jednak posiada ona stosunkowo małą liczbę artykułów. Dlatego, aby uzyskać bardziej reprezentatywne i rzetelne wyniki testów postanowiłem zbadać efekty optymalizacji większej strony treściowej.
Badana witryna korzystała na początku ze starej wersji motywu Response od CyberChimps. Później został zainstalowany motyw Spacious od ThemeGirl.
Sposoby na przyspieszenie WordPressa
Zagadnienia podstawowe
Hosting
Tanie hostingi mogą spowalniać instalację WP, nawet przy wdrożeniu wszystkich optymalizacji przyspieszających. Dlatego serwer to narzędzie, na którym nie warto oszczędzać.
Osobiście korzystam z » Home.pl i dlatego ich ofertę mogę polecić osobom szukającym optymalnego hostingu. AKTUALIZACJA sierpień 2018: Porównanie hostingów WordPress subiektywnie najlepszych i wyjaśnienie dlaczego home wysiadł.
Najnowszy PHP
Wersja PHP uruchomiona na serwerze ma istotny wpływ na działanie WordPressa!
Im nowsza, tym WP szybciej śmiga!
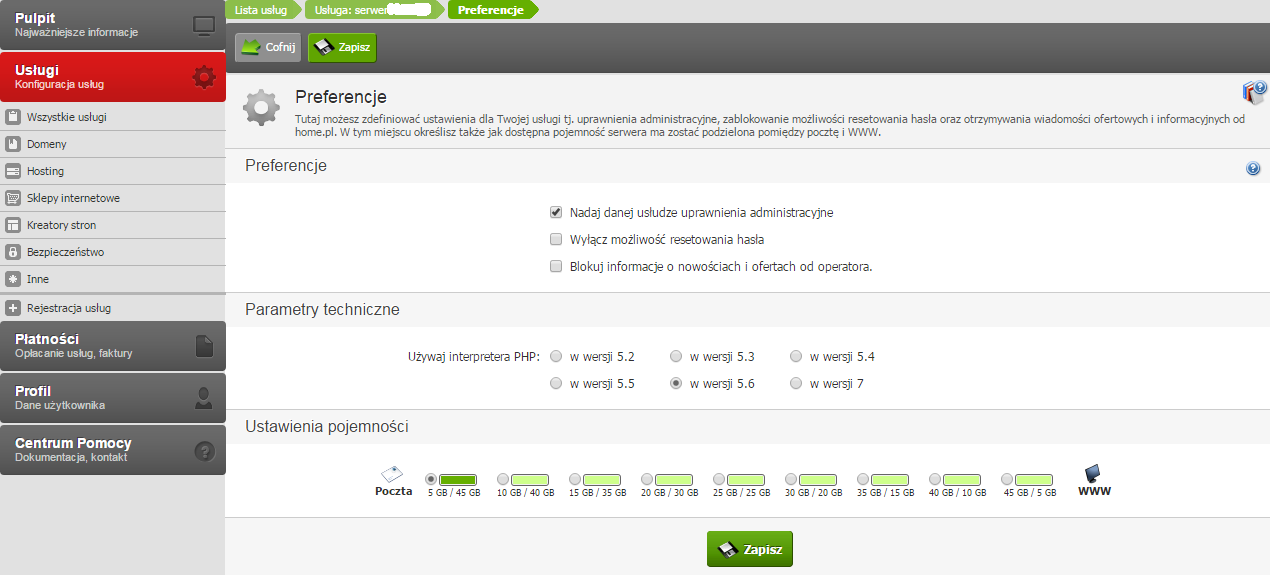
W przypadku hostingu Home.pl można łatwo ustawić najnowszą wersję PHP w panelu administracyjnym. Wystarczy skorzystać z tej instrukcji, żeby wyświetlić poniższą stronę konfiguracyjną ↓

Uwaga! Po zmianie PHP należy sprawdzić poprawność wyświetlania wszystkich stron na serwerze.
U mnie dwie witryny wyświetliły błędy po ustawieniu PHP 7. Były to strony ze starymi motywami. Wróciłem do PHP 5.6. Dlatego w moim przypadku w pierwszej kolejności aktualizacja motywów a dopiero później najnowszy PHP.
Aktualizacja. Po zmianie motywów i włączeniu PHP 7, witryny z zainstalowaną wtyczką W3 Total Cache zaczęły wyświetlać błąd…
Warning: Parameter 1 to W3_Plugin_TotalCache::ob_callback() expected to be a reference, value given in /wp-includes/functions.php on line 3549
Należy poprzez FTP przejść do /wp-content/plugins/w3-total-cache/lib/W3/Plugin/TotalCache.php znaleźć function ob_callback(&$buffer) { i usunąć &
» Według tego wpisu na forum WordPress
Lekki motyw w najnowszej wersji
Jak wynika z poprzedniego akapitu, stare motywy mogą wyświetlać błędy z ustawionym na serwerze najnowszym PHP. Dodatkowo, nowe motywy są zazwyczaj lepiej zakodowane i szybsze.
Istnieją dwa wyjścia. Aktualizacja obecnego szablonu (jeśli zostało to zaniedbane) lub instalacja nowego themesa.
Jeśli potrzebujesz nowy, darmowy i optymalny szablon to w wyborze takiego może Ci pomóc to porównanie motywów WP
Konfiguracja instalacji WP
Pingbacki & Trackbacki STOP
Te przestarzałe mechanizmy powiadamiania o wzajemnym linkowaniu stron są obecnie na etapie końcowego życia gatunku 😉 Z tego powodu warto je wyłączyć…
Ustawienia » Dyskusja » Domyślne ustawienia nowych artykułów » Odznaczyć:
- Spróbuj powiadomić…
- Zezwól innym blogom…
Gravatar
To zintegrowany z WordPressem serwis zewnętrzny zapewniający wygodne wyświetlanie grafik z profili komentatorów. Jeśli komentujący nie ma swojego profilu w Gravatarze, ten wyświetla standardową grafikę pobieraną za każdym razem ze swojego serwera. Na stronach z dużą liczbą komentarzy może to wpływać na szybkość ich ładowania.
Dlatego warto to wyłączyć, czyli Ustawienia » Dyskusja » Domyślny obrazek profilowy » Brak.
Można jeszcze zapisywać avatary komentujących lokalnie na serwerze naszej strony przy pomocy wtyczki FV Gravatar Cache
Weryfikacja zainstalowanych wtyczek
Dzięki wtyczkom funkcjonalność WP drastycznie rośnie. Jednak użyte nie właściwie lub w nadmiarze mogą znacznie spowolnić stronę.
W sprawdzeniu stopnia obciążenia strony przez wtyczki pomoże plugin P3 (Plugin Performance Profiler). Oczywiście po testach lepiej go odinstalować. Aktualizacja: owym plugin stracił wsparcie i nie jest rozwijany od kilku lat – przykładowe alternatywy zostały opisane tu »
Widgety social media
Bardzo często są największym zamulaczem witryn. Przy każdym wyświetleniu strony każdy widget pobiera informacje z zewnętrznego źródła np. o aktualnej ilości polubień.
Dlatego warto przestrzegać kilku zasad higieny:
- Używać tylko tych widgetów, z których korzystają odbiorcy witryny. W Polsce niezbędnym minimum jest zazwyczaj tylko Facebook i Google+, czasami dodatkowo Twitter. Dodanie innych widgetów zależy od tematyki strony i profilu grupy docelowej.
- Zamienić widgety w linki. Warto przemyśleć czy trzeba pobierać i pokazywac wszystkie informacje z widgetów jak liczba fanów, ich avatary czy inne dane. Np. niska liczba polubień jest mało atrakcyjna. Alternatywą może być zwykły link lub grafika z tekstem typu Znajdziesz nas na Facebooku.
DNS-prefetch dla zewnętrznych źródeł
Większość stron pobiera różne elementy ze źródeł zewnętrznych. Jeśli na początku kodu strony zostanie dodany tag dns-prefetch, przeglądarka już na początku wczytywania witryny będzie mogła odpytać DNSy o adresy IP zewnętrznych źródeł pobieranych treści.
Taki manewr przyspieszy ich wczytanie na kolejnym etapie ładowania strony, bo dzięki wcześniej nawiązanemu połączeniu przeglądarka będzie mogła szybciej załadować plik/i.
Najpopularniejsze źródła zewnętrzne to fonty i skrypty Google, statystyki (np. Analytics), reklamy (np. Adsense) i CDNy.
W pierwszej kolejności należy sprawdzić z jakich źródeł zewnętrznych strona korzysta. Pomoże w tym narzędzie » WebPageTest. Po zakończonej analizie witryny należy przejść do sekcji Domains. Prezentuje ona listę wszystkich domen, do których odwołuje się przeglądarka wczytując stronę.
Drugi krok to dodanie w sekcji <head> wpisu dla każdego źródła zewnętrznego według wzoru:
<link rel="dns-prefetch" href="URL">
Gdzie zamiast URL należy podstawić domeny w jeden z dwóch sposobów (inne ukośniki):
<link rel="dns-prefetch" href="//fonts.googleapis.com"/>
lub
<link rel="dns-prefetch" href="\fonts.googleapis.com">
Przykłady, które znalazłem na optymalizowanej stronie i… w poradnikach źródłowych:
<link rel="dns-prefetch" href="//fonts.googleapis.com"/>
<link rel="dns-prefetch" href="//fonts.gstatic.com"/>
<link rel="dns-prefetch" href="//pagead2.googlesyndication.com"/>
<link rel="dns-prefetch" href="//tpc.googlesyndication.com"/>
<link rel="dns-prefetch" href="//googleads.g.doubleclick.net"/>
<link rel="dns-prefetch" href="//stats.g.doubleclick.net"/>
<link rel="dns-prefetch" href="//cm.g.doubleclick.net"/>
<link rel="dns-prefetch" href="//www.google.com"/>
<link rel="dns-prefetch" href="//apis.google.com"/>
<link rel="dns-prefetch" href="//www.google-analytics.com"/>
<link rel="dns-prefetch" href="//www.gstatic.com"/>
<link rel="dns-prefetch" href="//encrypted-tbn0.gstatic.com"/>
<link rel="dns-prefetch" href="//encrypted-tbn2.gstatic.com"/>
<link rel="dns-prefetch" href="//encrypted-tbn3.gstatic.com"/>
<link rel="dns-prefetch" href="//www.facebook.com"/>
<link rel="dns-prefetch" href="//connect.facebook.net"/>
<link rel="dns-prefetch" href="//staticxx.facebook.com"/>
<link rel="dns-prefetch" href="//www.youtube.com"/>
<link rel="dns-prefetch" href="//s.w.org"/>
Pomocne wtyczki optymalizujące
Wtyczka Cache
Na początku prowadzenia strony, plugin cache raczej nie będzie potrzebny, gdyż popularność świeżej witryny jest zazwyczaj niewielka. Jednak wraz ze wzrostem ruchu zainstalowanie tego typu wtyczki staje się absolutną koniecznością.
Przygotowałem porównanie pluginów cache dla WP, które pomaga w doborze właściwej wtyczki do potrzeb.
Osobiście korzystam z W3 Total Cache, dlatego poniżej jest instrukcja jej podstawowej konfiguracji, gdyż zaawansowana to już wyższa szkoła jazdy… na później 😉
Podstawowa konfiguracja wtyczki W3 Total Cache
Po zainstalowaniu i włączeniu W3 Total Cache w panelu WP pojawi się nowa sekcja Performance. W pierwszej kolejności należy włączyć cache dla poszczególnych rodzajów buforowania.
Performance » General Settings
Zaznaczenie opcji Toggle all caching types on or off spowoduje zaznaczenie włączonego cachowania dla wszystkich jego typów. Według mnie lepszym rozwiązaniem jest pojedyncze włączanie buforowania i weryfikacja działania strony. W ten sposób można namierzyć przyczyny ewentualnych problemów.
Na przykładzie optymalizowanej strony – włączyłem buforowanie (zaznaczone Enable) w sekcjach Page Cache, Minify, Database Cache, Object Cache i Browser Cache. Pozostałych nie używam, więc pozostawiłem odznaczone.
W sekcji Miscellaneous odznaczyłem Enable Google Page Speed z tego samego powodu.
W przypadku serwerów współdzielonych warto zbadać szybkość strony z włączonym i wyłączonym Database Cache i Object Cache. Okazało się, że w przypadku motywu Response strona śmiga szybciej z wyłączonym, natomiast w przypadku Spacious z włączonym! Wniosek? Własne testy są niezbędne.
Po tej operacji strona przestała wyświetlać się prawidłowo. Jakby zgubiła ustawienia wynikające z CSS i dodatkowe funkcje związane z JS przestały działać. Dotyczyło to zarówno szablonu Response jak i Spacious. Pomogło wyłączenie minifikacji dla JS i CSS, czyli w
Performance » Minify
w sekcjach JS i CSS odznaczyłem Enable i strona wróciła do normy. Zostawiłem włączoną sekcję HTML & XML z zaznaczonymi opcjami:
- Inline CSS minification
- Inline JS minification
- Line break removal
Ważne! Po zmianach w jakichkolwiek wtyczkach i ustawieniach WP, W3 Total Cache może wyświetlać komunikat o konieczności wyczyszczenia cache Empty the Cache. Należy to zrobić, aby być pewnym, że plugin nie podaje zbuforowanej wersji edytowanego pliku.
Performance » Browser Cache
W tym miejscu trzeba we wszystkich sekcjach zaznaczyć następujące opcje:
- Set expires header
- Set cache control header
- Set entity tag (eTag)
Zaznaczenie powyższych funkcji w sekcji General spowoduje ich zaznaczenie w pozostałych sekcjach.
Chyba byłoby zbyt pięknie gdyby wszystko przebiegło bezproblemowo 🙂 Jeśli chodzi o wtyczki cache do WP wywołują one skrajne emocje wśród WordPressowców. Od największej miłości – dobrze skonfigurowane mogą znacznie poprawić ruch na stronie – do totalnego znienawidzenia – źle ustawione mogą posypać witrynę. Dlatego nie ma się co dziwić i już myślałem, że ten negatywny scenariusz dopadł i mnie…
W przypadku optymalizowanej strony pokazało się ostrzeżenie brzmiące…
The required directives for fancy permalinks could not be detected, please confirm they are available
Sprawdziłem według podanego linku w komunikacie czy plik .htaccess wygląda tak jak powinien. Można to wygodnie podejrzeć wykorzystując wtyczkę Yoast SEO – SEO » Narzędzia » Edytor plików. Jeśli plik zawiera sugerowany kod a bezpośrednie linki ustawione są na Nazwa wpisu (Ustawienia » Bezpośrednie odnośniki) należy według tego tematu zmienić ustawienie w General Settings » Page Cache » Page Cache method z Disc: Enhanced na Disc: Basic. U mnie to pomogło… taki fart 😉
Podobny problem wystąpił na jednej z moich instalacji WordPress Multisite. W takiej konfiguracji wtyczka W3 Total Cache instaluje się w całej sieci. Po jej włączeniu jedna ze stron zaczęła wyświetlać błąd 500, a wszystkie były widoczne pod swoim adresem, ale tylko z parametrem ?repeat=w3tc
Pomógł ten sam manewr co poprzednio, czyli zmiana metody cachowania strony z Enhanced na Basic.
Wtyczka do optymalizacji grafik
Tego typu pluginy mają jedno zadanie, zmniejszenie pojemności obrazów bez utraty ich jakości (kompresja bezstratna) w celu przyspieszenia ładowania strony.
Jedną z najpopularniejszych wtyczek optymalizujących rozmiar obrazów jest WP Smush, dlatego poniżej krótki opis konfiguracji.
Po zainstalowaniu i włączeniu WP Smush należy przejść do
Media » WP Smush
Na tej jednej stronie konfiguracyjnej trzeba się upewnić, że opcja Automatically smush my images on upload jest włączona. Dzięki temu od tej pory wszystkie nowo załadowane grafiki zostaną automagicznie zoptymalizowane.
Drugi etap to zmniejszenie obrazów znajdujących się w bibliotece, załadowanych do tej pory. W tym celu wystarczy kliknąć przycisk Bulk Smush Now.
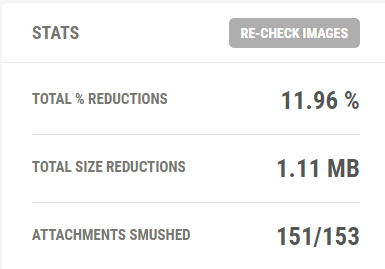
Na optymalizowanej stronie miałem 153 grafiki do zmniejszenia. Darmowa wersja wtyczki umożliwia optymalizację 50 obrazów za jednym razem, więc musiałem powtórzyć manewr 4 razy. Efekt?

Jak widać 2 obrazy nie uległy zmniejszeniu, gdyż były za duże. Wtyczka nie rusza grafik powyżej 1MB objętości. Można je zmniejszyć w programie graficznym i ponownie załadować lub zupełnie usunąć poprzez FTP – tam lepiej wszystko widać.
Wtyczka do optymalizacji bazy danych
Baza danych to fundament każdego WP. Wszystkie dane, ustawienia, treści i informacje niezbędne do działania witryny przechowywane są właśnie tam.
Dlatego warto raz na jakiś czas usunąć zbędne dane z bazy i ją odchudzić. Pomoże w tym wtyczka WP-Sweep. Optymalizację bazy danych należy robić tak często jak duża jest strona, czyli im większa, tym częściej.
Ważne! Przed uruchomieniem wtyczki trzeba zrobić kopie bazy danych! Do tego celu można wykorzystać wtyczkę WP-DBManager. Po jej zainstalowaniu i włączeniu należy przejść do
Database » Backup DB
W tym miejscu wszystkie statusy powinny świecić się na zielono.
W moim przypadku (serwer home.pl) tworzenie kopii bazy danych przebiegało prawidłowo z włączoną kompresją GZIP » GZIP Database Backup File? ustawione na Yes. Z wyłączoną kompresją otrzymywałem czerwony komunikat o zerowym rozmiarze pliku.
Po zainstalowaniu i włączeniu WP-Sweep należy przejść do Narzędzia » Sweep i kliknąć buton Sweep przy danych do usunięcia.
Sekcje, które zazwyczaj są do optymalizacji / wyczyszczenia to:
Sekcja Post Sweep
- Revisions. Stare wersje postów.
- Auto Drafts. Automatycznie zapisywane kopie w trakcie tworzenia każdego posta… od początku istnienia witryny!
- Deleted posts. Posty usunięte ze strony.
Sekcja Comment Sweep
- Spammed Comments. Komentarze uznane np. przez Akismeta za spam.
Sekcja Option Sweep
- Transient Options. Ustawienia tymczasowe.
Sekcja Database Sweep
- Optimize Tables. Optymalizacja tabel.
Oczyszczanie motywu
Plik header.php
Główny cel czyszczenia pliku header.php to zmniejszenie ilości zapytań do bazy danych. Motywy do WP pobierają prawie wszystkie szczegółowe informacje o witrynie z bazy, co skutkuje dużą ilością zapytań spowalniających stronę.
Tymczasem wystarczy te informacje zakodować w motywie. Główna zasada to identyfikacja elementów, które nigdy się nie zmieniają.
Dwa stare przykłady optymalizacji pliku header.php od Yoasta
Zamiast tego
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<meta http-equiv="Content-Type"
content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
Może być
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr">
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
Pierwsza modyfikacja odpowiada za ustawienie kierunku języka (ltr = left to right). Istnieje nie wiele języków z przeciwnym kierunkiem, dlatego można to ustawić na stałe. Jednak twórcy motywu muszą pamiętać o wszystkich, stąd te zmienne… zbędne dla Nas. Właśnie takie elementy należy zidentyfikować w każdym indywidualnym przypadku.
Pozostałe przykładowe modyfikacje do wdrożenia
- statyczne adresy URL arkusza stylów
- statyczne adresy URL feed’a
- statyczny adres URL pingback’a
- usunąć informacje o wersji WP
- statyczna nazwa bloga i opis
Zastosowanie powyższych porad usunie kilka może kilkanaście zapytań do bazy danych, co znacznie przyspieszy każdego WordPressa!
Jak oczyścić plik header.php w WordPressie?
Po konsultacji ze swoim Mistrzem Kodu postanowiłem zastosować się do tych wskazówek. Modyfikacja jest generalnie prosta.
W jednej karcie należy otworzyć header.php w edytorze plików motywu (Wygląd » Edytor), a w drugiej wyświetlić źródło strony. W przypadku użytkowania Chrome (i chyba każdej innej przeglądarki), wystarczy będąc na stronie głównej witryny kliknąć w jakimkolwiek miejscu prawym przyciskiem myszy (PPM) i z wyświetlonego menu wybrać Wyświetl źródło strony.
W ten sposób mamy łatwy dostęp do dynamicznego kodu źródłowego i do jego gotowego wyniku “przemiany”, co znacznie ułatwi porównanie i wdrożenie odpowiednich zmian.
Poniżej prezentuje zmiany, które wprowadziłem na tej stronie w motywie Franz Josef.
Należy zwrócić szczególną uwagę na precyzję w trakcie edycji kodu! Jeden błąd może posypać stronę. Zamieniać tylko czerwone zaznaczenia na zielone!
<html class="ie ie7" <?php language_attributes(); ?>>
na
<html class="ie ie7" lang="pl-PL" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<html class="ie ie8" <?php language_attributes(); ?>>
na
<html class="ie ie8" lang="pl-PL" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<html <?php language_attributes(); ?>>
na
<html lang="pl-PL" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<meta charset="<?php esc_attr( bloginfo( 'charset' ) ); ?>">
na
<meta charset="UTF-8">
<<?php echo $tag; ?> class="site-title"><a href="<?php echo home_url(); ?>">
na
<h1 class="site-title"><a href="https://ebizpro.pl">
To chyba wszystko w tym pliku, gdyż nie znalazłem URLi stylów (stylesheet), feedów, pingbacka, ani wersji WP. Statycznej nazwy strony i jej opisu lepiej nie ustawiać (w typowych przypadkach), bo WordPress korzysta z dynamicznych, a Google to lubi.
Sprawdziłem jeszcze pliki inc/head.php i inc/header.php, ale nic do edycji tam nie było.
Plik footer.php
Plik footer.php ma ten sam problem, co poprzedni – zbędne zapytania do bazy. Można zrobić je statyczne jak poprzednio lub zupełnie usunąć:
- nazwa witryny
- URL kanału RSS
- URL komentarzy kanału RSS
Dodatkowo, warto usunąć wszystkie zbędne standardowe komentarze jak np. Powered by i autorskie podpisy dystrybutorów motywów.
Kontynuując przykład tej strony… w pliku footer.php w motywie Franz Josef zamieniłem kod odpowiedzialny za podpis z nazwą witryny:
<p class="copyright-text"> <?php global $franz_settings; if ( ! $franz_settings['hide_copyright'] ) { if ( $franz_settings['copyright_text'] ) echo wp_kses_post( $franz_settings['copyright_text'] ); else printf( __( '© %1$s %2$s. All rights reserved.', 'franz-josef' ), date( 'Y' ), get_bloginfo( 'name' ) ); echo '<br />'; } ?> </p>
na
<p class="copyright-text"> eBizPRO.pl • Grand Syndicate © 2009-2016<br /> </p>
Przykładowe oczyszczenie pliku header.php w motywie Response i Spacious
[Response]
<html class="ie ie6 lte9 lte8 lte7" <?php language_attributes(); ?>>
na
<html class="ie ie6 lte9 lte8 lte7" lang="pl-PL" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<html class="ie ie7 lte9 lte8 lte7" <?php language_attributes(); ?>>
na
<html class="ie ie7 lte9 lte8 lte7" lang="pl-PL" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<html class="ie ie8 lte9 lte8" <?php language_attributes(); ?>>
na
<html class="ie ie8 lte9 lte8" lang="pl-PL" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<html class="ie ie9" <?php language_attributes(); ?>>
na
<html class="ie ie9" lang="pl-PL" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<!--[if gt IE 9]> <html <?php language_attributes(); ?>> <![endif]-->
na
<!--[if gt IE 9]> <html lang="pl-PL" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#"> <![endif]-->
<!--[if !IE]><!--> <html <?php language_attributes(); ?>>
na
<!--[if !IE]><!--> <html lang="pl-PL" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<meta charset="<?php bloginfo( 'charset' ); ?>" />
na
<meta charset="UTF-8" />
[Spacious]
Poprzednie przykłady modyfikacji znalazły zastosowanie także w tym szablonie. Nie powtórzyłem ich poniżej.
<div id="header-logo-image"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
na
<div id="header-logo-image"> <a href="http://przykladowastrona.pl/" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<h1 id="site-title"> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
na
<h1 id="site-title"> <a href="http://przykladowastrona.pl/" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<h3 id="site-title"> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
na
<h3 id="site-title"> <a href="http://przykladowastrona.pl/" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
[plik inc/custom-header.php]
<h1 class="displaying-header-text"> <a id="name"<?php echo $style; ?> onclick="return false;" href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a></h1>
na
<h1 class="displaying-header-text"> <a id="name"<?php echo $style; ?> onclick="return false;" href="http://przykladowastrona.pl/"><?php bloginfo( 'name' ); ?></a></h1>
Przykładowe oczyszczanie pliku footer.php w motywie Response i Spacious
[Response]
<footer class="site-footer row-fluid"> <?php do_action('cyberchimps_footer'); ?> </footer>
na
<footer class="site-footer row-fluid"> <div class="span6"> <div id="credit"> <a href="http://przykladowewww.pl/" target="_blank"><img src="http://przykladowewww.pl/wp-content/uploads/2014/02/footer.png" alt="Przykładowewww.pl" /></a> </div> </div> <div class="span6"> <div id="copyright">Przykładowewww.pl © Wszelkie prawa zastrzeżone 2016</div> </div> </footer>
[Spacious]
<div class="footer-socket-area"> <?php do_action( 'spacious_footer_copyright' ); ?> <nav class="small-menu clearfix">
na
<div class="footer-socket-area"> Podpis w stopce, w tym np. img i href <nav class="small-menu clearfix">
Technologia i konfiguracja zaawansowana
Kompresja GZIP
Ze względu na różną konfigurację GZIP na kontach hostingowych (domyślnie włączona lub możliwość włączenia w panelu) warto sprawdzić czy wybrana strona obsługuje tą kompresję. Pomoże w tym narzędzie » Check GZIP compression.
Włączyć kompresję GZIP można poprzez modyfikację pliku .htaccess lub za pomocą wtyczki Check and Enable GZIP compression. Pierwsza i druga metoda polega na tym samym, czyli na dodaniu poniższego kodu na początku wspomnianego pliku:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
CDN, czyli Content Delivery Network
CDNy to serwisy zapisujące aktualną wersję strony internetowej i wyświetlające ją użytkownikowi z serwera najbliżej jego lokalizacji, co przyspiesza ładowanie witryny.
Zauważyłem, że często jest polecany CloudFlare, który oferuje darmowy pakiet wystarczający dla standardowych projektów. Niestety tematu CDNów jeszcze nie zgłębiłem, więc podeprze się tylko sugerowaną konfiguracją przez Mateusza Mazurka, którego poradnik jest jednym ze źródeł tego poradnika.
Po rejestracji i podpięciu domeny należy przejść do sekcji Speed i sprawdzić ustawienia 2 opcji:
- Auto Minify. Działa tak samo jak minifikacja kodu w WP Total Cache, dlatego należy to włączyć jeśli nie jest uruchomione we wtyczce. Minifikacja włączona w dwóch narzędziach może powodować problemy.
- Rocket Loader. Funkcja przyspiesza ładowanie stron zawierających kod JavaScript. Ustawić na Automatic.
HTTP/2… już wkrótce
Z tego co wyczytałem, polskie firmy hostingowe są w trakcie testów HTTP/2. Skoro nie mogę tego sprawdzić to nie będę o tym pisał. Zainteresowanym polecam ten artykuł przystępnie wyjaśniający rewolucję HTTP/2.
Wyniki wprowadzenia modyfikacji przyspieszających WordPressa
Przed wprowadzeniem zmian przyspieszających przykładową instalację WordPress przeprowadziłem analizę szybkości ładowania przy pomocy narzędzia → http://tools.pingdom.com/fpt/ (ping ze Szwecji).
Po każdej modyfikacji optymalizowanej witryny analizowałem ją kilkukrotnie i pokazywały się małe różnice. W przypadku żądań podałem minimalne i maksymalne wartości. Natomiast pozostałe parametry są tylko z najlepszym wynikiem.
| Stopień wydajności | Żądania | Czas ładowania | Rozmiar strony | |
| Przed modyfikacjami | 79/100 | 218 | 2.84s | 2.0MB |
| Po oczyszczeniu headera i footera | 79/100 | 197-201 | 2.62s | 1.9MB |
| Po włączeniu W3 Total Cache | 80/100 | 199-201 | 2.32s | 1.9MB |
| Po optymalizacji grafik WP Smush | 80/100 | 196-201 | 2.22s | 1.8MB |
| Po zmianie motywu, wyłączeniu Gravatara, ustawieniu dns-prefetch, optymalizacji bazy danych WP Sweep | 73/100 | 95-125 | 1.51s | 1.0MB |
| Po aktualizacji do PHP7 | 74/100 | 60-94 | 1.34s | 1.0MB |
Oto efekt wdrożenia modyfikacji przyspieszających WP na stosunkowo małej witrynie treściowej korzystającej z motywu Interface:
| Przed optymalizacją (gotowe php7) | 87/100 | 45-46 | 1.55-1.78 | 2.4 |
| Po optymalizacji | 89/100 | 44 | 1.26-1.49 | 2.4 |
Optymalizacja stron na WordPressie to temat rzeka, który będę kontynuował w kolejnych artykułach.
Natomiast ten będę aktualizował o nowo poznane metody przyspieszające WP, dlatego zachęcam Cię do regularnych wizyt 🙂
A teraz zapraszam do samodzielnych modyfikacji i testów.
Skrócona instrukcja przyspieszania WordPressa
I. WP » Ustawienia » Dyskusja » Domyślne ustawienia nowych artykułów » Odznaczyć:
- Spróbuj powiadomić…
- Zezwól innym blogom…
II. WP » Ustawienia » Dyskusja » Domyślny obrazek profilowy » Brak
III. Analiza strony w http://www.webpagetest.org/. Warto to zrobić nie tylko dla strony głównej, ale także dla wpisu/podstrony, gdyż mogą one korzystać z innych zasobów zewnętrznych np. butony social media, jeśli nie ma ich na stronie głównej. Najlepiej wybrać wpis/podstronę z największą ilością komentarzy i najbardziej urozmaiconym contentem (video itp.)
Wszystkie strony z sekcji Domains dodać do sekcji <head> (header.php) wg wzoru
<link rel="dns-prefetch" href="//fonts.gstatic.com"/>
<link rel="dns-prefetch" href="//www.google.com"/>
<link rel="dns-prefetch" href="//apis.google.com"/>
<link rel="dns-prefetch" href="//accounts.google.com"/>
<link rel="dns-prefetch" href="//www.google-analytics.com"/>
<link rel="dns-prefetch" href="//www.gstatic.com"/>
<link rel="dns-prefetch" href="//ssl.gstatic.com"/>
<link rel="dns-prefetch" href="//0.gravatar.com"/>
<link rel="dns-prefetch" href="//1.gravatar.com"/>
<link rel="dns-prefetch" href="//2.gravatar.com"/>
Social Media
<link rel="dns-prefetch" href="//www.facebook.com"/>
<link rel="dns-prefetch" href="//scontent.xx.fbcdn.net"/>
<link rel="dns-prefetch" href="//external.xx.fbcdn.net"/>
<link rel="dns-prefetch" href="//connect.facebook.net"/>
<link rel="dns-prefetch" href="//staticxx.facebook.com"/>
<link rel="dns-prefetch" href="//platform.twitter.com"/>
<link rel="dns-prefetch" href="//syndication.twitter.com"/>
<link rel="dns-prefetch" href="//platform.linkedin.com"/>
<link rel="dns-prefetch" href="//static.licdn.com"/>
<link rel="dns-prefetch" href="//www.linkedin.com"/>
<link rel="dns-prefetch" href="//www.youtube.com"/>
<link rel="dns-prefetch" href="//s.ytimg.com"/>
<link rel="dns-prefetch" href="//i.ytimg.com"/>
Adsense
<link rel="dns-prefetch" href="//pagead2.googlesyndication.com"/>
<link rel="dns-prefetch" href="//tpc.googlesyndication.com"/>
<link rel="dns-prefetch" href="//googleads.g.doubleclick.net"/>
<link rel="dns-prefetch" href="//stats.g.doubleclick.net"/>
<link rel="dns-prefetch" href="//cm.g.doubleclick.net"/>
<link rel="dns-prefetch" href="//static.doubleclick.net"/>
Przykładowe dodatkowe adresy zasobów zewnętrznych
<link rel="dns-prefetch" href="//www.siepomaga.pl"/>
<link rel="dns-prefetch" href="//Twojastrona.pl"/> Adres domeny głównej w konfiguracji WordPress Multisite
Po dodaniu tych adresów warto wyświetlić źródło strony i sprawdzić czy WP nie dodaje z automatu dns-prefech. Usunąć ewentualne duplikaty. Np. 2 adresy, które w mojej konfiguracji WordPress są dodawane automagicznie to
<link rel="dns-prefetch" href="//s.w.org"/>
<link rel="dns-prefetch" href="//fonts.googleapis.com"/>
IV. Wtyczki: W3 Total Cache, WP Smush, WP-DBManager, WP-Sweep https://ebizpro.pl/przyspieszanie-wordpress-czyszczenie/#wtyczki_optymalizujace
V. Oczyszczanie header.php i footer.php
W jednej karcie otworzyć edytor plików WP » Wygląd » Edytor. W drugiej wyświetlić źródło strony. Zapytania php do bazy do zmiany:
header.php
<?php language_attributes(); ?>
lang=”pl-PL” prefix=”og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#”
<?php esc_attr( bloginfo( 'charset' ) ); ?>
UTF-8
<?php echo home_url(); ?>
http://twojastrona.pl
<?php echo esc_url( home_url( '/' ) ); ?>
http://twojastrona.pl/
footer.php
<p class="copyright-text"> kod </p>
TwojaStrona.pl • Nazwa © 2009-2016<br />
<footer class="site-footer row-fluid"> <?php do_action('cyberchimps_footer'); ?> </footer>
<footer class=”site-footer row-fluid”> <div class=”span6″> <div id=”credit”> <a href=”http://TwojaStrona.pl/” target=”_blank”><img src=”http://TwojaStrona.pl/wp-content/uploads/2014/02/footer.png” alt=”TwojaStrona.pl” /></a> </div> </div> <div class=”span6″> <div id=”copyright”>TwojaStrona.pl © Wszelkie prawa zastrzeżone 2016</div> </div> </footer>
<div class="footer-socket-area"> <?php do_action( 'spacious_footer_copyright' ); ?> <nav class="small-menu clearfix">
<div class=”footer-socket-area”> Podpis w stopce, w tym np. img i href <nav class=”small-menu clearfix”>
Warto także sprawdzić inne pliki jak np. inc/custom-header.php
VI. Sprawdzić dostępność GZIP na http://checkgzipcompression.com/ Sprawdzić [Total Commander > Podgląd) czy plik .htaccess zawiera kod
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
Źródła:
→ https://gtmetrix.com/wordpress-optimization-guide.html
→ https://yoast.com/speed-up-wordpress/
→ https://www.mateuszmazurek.pl/347,poradnik-18-sposobow-na-przyspieszenie-wordpressa-i-nie-tylko.html

