Do optymalizacji mojej sieci stron na Bloggerze / Blogspocie w ramach projektu prozdrowotnego Syndykat Zdrowia, szczerze pisząc, zabierałem się od kilku lat. Pierwsza myśl o konieczności przeprowadzenia tego zabiegu pojawiła się po którejś aktualizacji algorytmu wyszukiwarki Google (chyba Pingwin). Wówczas z dnia na dzień wspomniana sieć traciła ruch, pomimo faktu, że jej content był i jest unikalny. Nie stosowałem także technik SEO o charakterze Black Hat, może było trochę Grey Hat 😉 Jedno jest pewne – spadające statystyki ułatwiają zrozumienie konieczności optymalizacji jakichkolwiek stron www 😉
W pierwszej kolejności przygotowałem listę kontrolną i dla ułatwienia podzieliłem ją według menu Bloggera z zachowaniem sensownej sekwencji zmian. Na jej podstawie powstał poniższy przewodnik optymalizacji i efekty przedstawione na końcu.
Autorska optymalizacja Blogger / Blogspot
I. Backup ważnych elementów
Przeglądnąć Układ i kod HTML. Skopiować to, co ważne np. różne zewnętrzne linki weryfikujące w kodzie HTML.
II. Optymalizacja globalna
Ustawienia »
- Włączyć HTTPS » Ustawienia podstawowe » Przekierowanie HTTPS » Tak Niedostępne w przypadku domen niestandardowych. Po ustawieniu bezpiecznego połączenia należy pamiętać o dopisaniu s w urlach w obrębie witryny (Układ i Posty/Strony).
- Włączyć komentarze i moderowanie » Posty, komentarze i udostępnianie » Kto może komentować? Każdy » Moderowanie komentarzy: Zawsze. Tak wiem, to może wydawać się dziwne, ale okazało się, że na niektórych blogspotach miałem wyłączone komentowanie i moderowanie. Dziwne błędy młodości 😉
- Włączyć opis dla wyszukiwarek » Ustawienia wyszukiwania » Metatagi » Opis: Tak. Max 150 znaków, chodź czasami dostawałem czerwone ostrzeżenie o jeszcze mniejszym limicie. Długość opisu można sprawdzić np. tu http://ile.liter.pl/
- Dodać numer usługi analytics zamiast kodu w HTML » Inne » Google Analytics » Identyfikator usługi internetowej Analytics w formacie UA-XXXXXXX(X)-X(X)
Motyw
Zmienić motyw na nowy, responsywny i standardowy blogspota w białej wersji kolorystycznej. Według różnych analiz jasna, biała i przejrzysta kolorystyka strony www jest lepsza pod wieloma względami dla czytelników np. wzbudza większą wiarygodność, a tym samym wyższe konwersje itd. Wystarczy zwrócić uwagę na tło największych portali od społecznościowych po aukcyjne. Spośród 4 nowości… Ciekawy, Emporio, Soho i Contempo …podkreśliłem moje ulubione. Korzystanie ze standardowych motywów znacznie ułatwia optymalizację, gdyż znajdują się one w szybkiej infrastrukturze googlowskiej.
Układ »
Dodać menu główne » Lista stron » Gadżet Strony » Edytuj (ikona ołówka) Dzięki dodaniu głównego menu teraz, później możliwa jest jego edycja w Projektancie motywów Bloggera.
Ważne! Warto mieć to na uwadze w analogicznym przypadku tzn. warto wcześniej włączyć gadżety, których możliwa jest edycja wizualna i oczywiście które są używane w indywidualnym przypadku.
Projektant motywów
Blogger » Motyw » Dostosuj »
- Tło » Contempo i Soho: minimum 1800×1600 maksymalnie 300KB (jpg, gif, png)
- Subiektywnie zgrabne czcionki tekstu: trebuchet, verdana, arimo, calibri, cambria, josefin sans, josefin slab, lato, molengo, montserrat, open sans, pt sans, philosopher, roboto, ubuntu
- Dodatkowo charakterystyczne czcionki tytułu: cuprum, dancing, gruppo
- Dodaj arkusz CSS »
Wycentrowanie tytułu i opisu oraz usunięcie navbara (nie w nowych motywach)
#header-inner {text-align:center !important;}
#navbar {display:none}
Schowanie stopki, bez usuwania. Uwaga! Kompletne usunięcie standardowej stopki Bloggera w nowych motywach zaburza ich działanie.
#Attribution1 {display:none;}
Układ
Sprawdzić Układ i np. dodać Favikonę. Dodać i ułożyć swoje gadżety. W omawianej sieci stron wykorzystuje następujące kody
Facebook. Narzędzie do generowania gadżetu https://developers.facebook.com/docs/plugins/page-plugin »
Na początku facebookowego iframe dodaje tylko skromny tytuł, dlatego kod wygląda tak
<p style="text-align: center;">DOŁĄCZ DO NAS ↓</p><p style="text-align: center"><iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FLeczeniepropl%2F&width=300&height=250&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="300" height="250" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowtransparency="true"></iframe></p>
Wyszukiwarka Google Adsense. W pierwszej kolejności w ustawieniach wyszukiwarki Adsense wyłączyłem globalną wyszukiwarkę Googla, dodałem wszystkie strony z przedmiotowej sieci i wyłączyłem na każdej stronie standardowy gadżet wyszukiwania Blogspota. Dzięki temu osoba korzystająca z wyszukiwarki dostaje pełną listę wyników, ale tylko ze ściśle określonej sieci stron, dlatego nazwa brzmi Wyszukiwarka Syndykatu Zdrowia. Kod delikatnie zmieniłem i otagowałem linią
<hr />
<style type="text/css">
@import url(//www.google.com/cse/api/branding.css);</style>
<div class="cse-branding-right" style="background-color: #ffffff; color: #000000;">
<div class="cse-branding-form"><form id="cse-search-box" action="https://www.google.pl" target="_blank">
<div><input name="cx" type="hidden" value="partner-pub-xxxxxxxxxxxxxxxxxxxxx" />
<input name="ie" type="hidden" value="UTF-8" />
<input name="q" size="19" type="text" />
<input name="sa" type="submit" value="Szukaj w serwisie" /></div>
</form></div>
<div class="cse-branding-logo"><img src="https://www.google.com/images/poweredby_transparent/poweredby_FFFFFF.gif" alt="Google" /> Wyszukiwarka Syndykatu Zdrowia</div>
<div class="cse-branding-text"></div>
</div>
<hr />
Przycisk “do góry”. Lekko zmodyfikowałem jego pozycję, żeby nie był zasłaniany przez informację o ciasteczkach i boczne gadżety socialów – bottom: 104px; right: 9%; O ile na dużym monitorze wszystko pięknie śmiga, to na smartfonie jest problem, dlatego zawsze warto sprawdzać wyświetlanie zoptymalizowanej strony na małych ekranach.
<!--Back to top widget Start--><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script><script type='text/javascript'>$(function(){$(window).scroll(function(){if($(this).scrollTop()!=0){$("#rb-top").fadeIn()}else{$("#rb-top").fadeOut()}});$("#rb-top").click(function(){$("body,html").animate({scrollTop:0},800);return false})});</script><a id='rb-top' style='display: none; position: fixed; bottom: 104px; right: 9%; cursor:pointer;font:12px arial;'><img src='https://1.bp.blogspot.com/-ud4XHgtio_o/WMrhgNO1W9I/AAAAAAAADNY/e-4rCM_r8Hc6wabl4VD58FYZ0t9s_M54QCLcB/s1600/do_gory_domowe_leczenie.png
' width="45px" height="45px" title="↑ Do góry ↑"/></a><!--Back to top widget End-->
Własny footer (stopka)… ze skryptem automatycznie aktualizującym bieżący rok.
<p style="text-align: center">Wszystkie prawa zastrzeżone © 2013-<script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> Syndykat Zdrowia » <strong>Nazwa strony</strong></p>
Przed tagiem zamykającym </p> można dodać menu z najważniejszymi podstronami np.
| <a href="https://domoweleczenie.blogspot.com/2009/05/wstep.html">Wstęp!</a> | <a href="https://domoweleczenie.blogspot.com/p/spis-tresci-leczenie-i-profilaktyka.html">Spis treści</a> | <a href="https://domoweleczenie.blogspot.com/p/wspolpraca.html">Współpraca</a> | <a href="https://domoweleczenie.blogspot.com/p/kontakt.html">Kontakt</a></p>
PopUp z FB lub przyklejony do boku ekranu social bar. Byłem zdecydowany na popupa, ale kiedy znalazłem zgrabny boczny pasek w CSS padło na niego. Zakładam, że jest skuteczniejszy i jednocześnie mniej irytujący.
Przystępne wizualnie popupy, które znalazłem to ten polski generator http://webfrik.pl/popup-facebook-na-strone » i ten gotowy kod
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>
<style type="text/css">
#fbox-background{display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999}#fbox-close{width:100%;height:100%}#fbox-display{background:#fff;border:5px solid #fff;width:340px;height:230px;position:absolute;top:32%;left:37%;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}#fbox-button{float:right;cursor:pointer;position:absolute;right:0;top:0}#fbox-button:before{content:"ZAMKNIJ";padding:5px 8px;background:#fff;color:#12979A;font-weight:600;font-size:10px;font-family:Open+Sans}#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover{color:#12979A;font-weight:600;font-size:11px;text-decoration:none;text-align:center;padding:5px}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie=function(a,b,c){if(arguments.length>1&&"[object Object]"!==String(b)){if(c=jQuery.extend({},c),null!==b&&void 0!==b||(c.expires=-1),"number"==typeof c.expires){var d=c.expires,e=c.expires=new Date;e.setDate(e.getDate()+d)}return b=String(b),document.cookie=[encodeURIComponent(a),"=",c.raw?b:encodeURIComponent(b),c.expires?"; expires="+c.expires.toUTCString():"",c.path?"; path="+c.path:"",c.domain?"; domain="+c.domain:"",c.secure?"; secure":""].join("")}c=b||{};var f,g=c.raw?function(a){return a}:decodeURIComponent;return(f=new RegExp("(?:^|; )"+encodeURIComponent(a)+"=([^;]*)").exec(document.cookie))?g(f[1]):null};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fbox-background').delay(7000).fadeIn('medium');
$('#fbox-button, #fbox-close').click(function(){
$('#fbox-background').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
});
</script>
<div id='fbox-background'>
<div id='fbox-close'>
</div>
<div id='fbox-display'>
<div id='fbox-button'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/Leczeniepropl&width=339&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'
style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe>
<div id="fbox-link">↑ POLUB MNIE » CZYTAJ » ZDROWIEJ »</div>
</div>
</div>
Źródło » http://helplogger.blogspot.com/2014/12/facebook-popup-like-box-blogger-widget.html
Natomiast fixed social bar w CSS3, który wybrałem wygląda tak. Oczywiście po lekkich modyfikacjach: zostawiłem tylko FB i G+, do nich dodałem polskojęzyczne wysuwane grafiki a Twittera zamieniłem na nieklikalne CallToAction.
<style>
.fixedmenu{ background:url('http://1.bp.blogspot.com/-FaeRKNmFDX8/Ud16d2_PZFI/AAAAAAAAAsM/5xugOK5YAuE/s1600/facebook.png');background-repeat:no-repeat;width:43px;height:43px;position:fixed;right:0px;top:100px; z-index:1000;}
.fixedmenu1{ background:url('https://1.bp.blogspot.com/-kfVMuIh_mc4/WT6F8MXv7cI/AAAAAAAAAX4/kD-QEO97g30DYfX8kvp3TGV2Phm_DslcgCLcB/s1600/fb-polub.png');background-repeat:no-repeat;width:150px;height:43px;position:fixed;right:0px;top:100px; z-index:1100;}
.fixedmenu_1{margin:0px 0 0 43px}
.fixedmenutw{background:url('https://4.bp.blogspot.com/-_bkLuyINstE/WT56VJqLjWI/AAAAAAAAAXk/VpGxr8aymOEuDCJDUJUFAC89FrXcbMYFACLcB/s1600/leczeniepro.png');background-repeat:no-repeat;width:43px;height:43px;position:fixed;right:0px;top:145px;z-index:1000;}
.fixedmenufb{background:url('http://1.bp.blogspot.com/-hj1nQIe4NPQ/Ud16cbNkV1I/AAAAAAAAAr0/EswfGA-rVjM/s1600/Gplus.png');background-repeat:no-repeat;width:43px;height:43px;position:fixed;right:0px;top:190px; z-index:1000;}
.fixedmenufb1{background:url('https://4.bp.blogspot.com/-RJ4Kiedfz74/WT6F8LQN3tI/AAAAAAAAAX0/oX0-qZMGkYIOmo3yDs1HebqL9WUNbyKpgCLcB/s1600/G%252B_obserwuj.png');background-repeat:no-repeat;width:150px;height:43px;position:fixed;right:0px;top:190px; z-index:1100;}
.fixedmenufb_1{margin:0px 0 0 43px}
</style>
<div class='fixedmenu' onmouseout='this.className='fixedmenu'' onmouseover='this.className='fixedmenu1''><div class='fixedmenu_1'>
<a href='https://www.facebook.com/Leczeniepropl' target='_blank' rel="nofollow"><img alt='Polub mnie' src='https://1.bp.blogspot.com/-cmsuzPGyldI/WT6Jn3Ns_nI/AAAAAAAAAYI/_XEW8veDJ4AMPpwsPqbJWCfs0ou-zRudgCLcB/s1600/polub.png' title='POLUB mnie » Czytaj » Stosuj » ZDROWIEJ'/></a><br/>
</div></div><div class='fixedmenutw'><br/>
</div><div class='fixedmenufb' onmouseout='this.className='fixedmenufb'' onmouseover='this.className='fixedmenufb1''><div class='fixedmenufb_1'>
<a href='https://plus.google.com/+LeczeniePROpl' target='_blank' rel="nofollow"><img alt='Obserwuj mnie' src='https://2.bp.blogspot.com/-Zzoa8aKtOJY/WT6JnjZ2RZI/AAAAAAAAAYE/ylKooTmsz6Enp9LWnCT_hA1pAWbo2YEVwCLcB/s1600/obserwuj.png' title='OBSERWUJ mnie » Czytaj » Stosuj » ZDROWIEJ'/></a><br/>
</div></div>
Źródło » http://www.bloggertrix.com/2013/07/social-media-bar.html »
III. Posty i strony
Do każdej witryny w tej sieci dodałem stronę
- Kontakt z adresem email i widgetem FB, ale z dodatkową funkcją umożliwiającą wysłanie wiadomości poprzez Facebooka.
- Zdrowe WWW z listą wszystkich stron w sieci Syndykat Zdrowia
Zoptymalizowałem wszystkie strony i posty we wszystkich witrynach według poniższej listy kontrolnej
- dodać grafikę
- poprawić formatowanie tekstu: krótkie sensowne paragrafy/akapity, dodać
h2,h3, listy i pogrubienia - sprawdzić linki (
nofollowna wszystkich linkach spoza sieci i reflinkach) - dodać Opis na potrzeby wyszukiwania przy każdym poście/stronie
- na koniec sprawdzić kod » w edytorze posta/strony kliknąć w lewym górnym rogu HTML – tutaj często można spotkać niezły bajzel, dlatego warto na sam koniec optymalizacji wpisu przeglądnąć kod
IV. Finalna weryfikacja wizualna
- Zrobić przegląd i ostateczne poprawki wyświetlając wszystkie strony, posty i tagi. Dla przykładu, motyw Contempo ma dziwną przypadłość – jeśli lista postów (strona główna i tagi) zaciągnie automatycznie określony początek posta i urwie kod w stylizacji pochylonej
<i>lub pogrubionej<b>czcionki to cały tekst poniżej urwania przejmuje to formatowanie. Ten problem rozwiązywałem poprzez usunięcie stylizacji w momencie przerwania kodu w poście lub poprzez dopisanie kilku niestylizowanych słów przed urwaniem. Można także zastosować Zwijanie tekstu (ikona przerwanej kartki w edytorze posta) i nie stylizować pierwszego akapitu posta. - Sprawdzić na smartfonie. Ten punkt okazał się niezwykle pomocny i edytogenny (← sprawdziłem, moje autorskie słowotwórstwo – tylko Miodek wie czy poprawne 😉 Dzięki weryfikacji wyświetlania witryny responsywnej na małym ekranie można lepiej ułożyć cały układ strony np. menu główne (Gadżet Strony) z nadmiarem linków może utrudniać korzystanie z witryny – może nie zmieścić się na małym ekranie a przewinięcie menu w dół powoduje wyskoczenie przyklejonego tytułu witryny na samej górze i menu znika. Druga sprawa to przycisk przenoszący na górę witryny – w moim przypadku był zasłaniany przez inne elementy, dlatego potrzebował wspomnianej wcześniej modyfikacji położenia.
V. Przyspieszenie witryny Blogger / Blogspot
Niestety nie wdrożyłem wszystkich optymalizacji przyspieszających ładowanie Bloggera – czas mnie goni, ludzie czekają – dzięki za cierpliwość Janusz Kamiński 😉 Planuje w przyszłości przeprowadzić pełną optymalizację jednego z nowych motywów według tej instrukcji » Jak przyspieszyć stronę, bloga na Blogger.com? 13 sposobów na szybszego Blogspota »
W ramach omawianej optymalizacji sieci blogspotów dodałem do każdego tylko dns-prefetch dla źródeł zewnętrznych. Czyli w pierwszej kolejności przeprowadziłem pomiary w https://tools.pingdom.com/ » Kilka speedtestów na przestrzeni około 10 minut, godziny popołudniowe, ping ze Szwecji. Oczywiście, wyniki przy pingu z USA są znacznie lepsze (przykład w poniższej tabeli).
Następnie analiza na http://www.webpagetest.org/ » aby uzyskać listę domen źródeł zewnętrznych wykorzystywanych przez witrynę i wprowadzenie ich do sekcji <head> za tagiem zamykającym </title>. Kompletny poradnik ze zgromadzoną listą podczas optymalizacji sieci blogspotów we wspomnianej wyżej instrukcji. Tutaj przedstawię tylko efekt dodania dns-prefetch na przykładzie określonych witryn i ich konfiguracji. Czerwone kolumny oznaczają wartość parametru bez dns-prefetch, a zielone po dodaniu listy do kodu.
| URL | Motyw | Elementy najbardziej spowalniające | Stopień wydajności | Czas ładowania [s] | Szybsza od… [%] | Rozmiar [MB] | Żądania | |||||
| https://domoweleczenie.blogspot.com/ | Prosty (nieresponsywny) | Adsense, FB | 79 – 82 | 80 – 82 | 2.86 – 2.89 | 2.54 – 3.34 | 55 – 56 | 48 – 61 | 2,8 – 3.3 | 2.4 – 3.4 | 174 – 213 | 171 – 206 |
| https://blonnik-witalny.blogspot.com/ | Contempo | FB | 90 | 90 | 1.83 – 2.85 | 1.88 – 2.26 | 56 – 74 | 66 – 73 | 1.2 | 1.2 | 50 – 92 | 50 – 93 |
| https://zdrowa-prostata.blogspot.com/ | Contempo | FB | 90 – 91 | 90 – 91 | 2.06 – 3.88 | 1.96 – 3.96 | 42 – 70 | 41 – 72 | 1.6 | 1.7 | 60 – 127 | 116 – 127 |
| https://lux-vitale.blogspot.com/ | Contempo | FB | 90 | 90 – 91 | 1.98 – 2.75 | 2.21 – 2.51 | 57 – 71 | 61 – 67 | 1 | 1.1 – 1.2 | 50 – 106 | 51 – 115 |
| https://hair-loss-cream.blogspot.com/ | Contempo | FB | 90 | 90 | 2.21 – 2.57 | 2.16 – 2.87 | 60 – 67 | 55 – 68 | 1.5 | 1.5 | 53 – 54 | 53 – 54 |
| https://triphala-ayurveda.blogspot.com/ | Contempo | FB | 90 | 90 | 2.20 – 3.51 | 2.10 – 3.40 | 46 – 67 | 48 – 69 | 1.1 | 1.1 | 54 | 54 |
| https://cystone-kamica.blogspot.com/ | Contempo | FB | 90 | 90 | 2.10 – 3.47 | 2.19 – 3.03 | 47 – 69 | 53 – 67 | 1 | 1 – 1.1 | 49 – 50 | 49 – 94 |
| https://ostropest-plamisty.blogspot.com/ | Contempo | FB | 90 | 90 | 1.95 – 2.92 | 2.01 – 2.82 | 54 – 72 | 56 – 71 | 1.6 | 1.6 | 49 – 50 | 50 – 51 |
| https://cholesterol-dieta.blogspot.com/ | Contempo | FB | 91 | 91 | 2.17 – 2.72 | 2.04 – 2.68 | 58 – 68 | 58 – 70 | 1.3 | 1.3 | 56 | 56 |
| https://stawy.blogspot.com/ | Contempo | FB | 90 – 91 | 90 – 91 | 1.89 – 2.87 | 1.94 – 2.54 | 55 – 73 | 61 – 72 | 1.1 | 1.1 | 46 – 117 | 52 – 116 |
| https://besty-aqua.blogspot.com/ | Ciekawy | FB | 91 | 91 | 2.03 – 2.91 | 2.02 – 2.61 | 54 – 70 | 59 – 70 | 0.9533 – 0.9551 | 0.9538 – 0.9571 | 51 | 51 |
| https://biwash-spa.blogspot.com/ | Emporio | FB | 91 | 91 | 1.79 – 2.81 | 2.10 – 2.66 | 56 – 75 | 58 – 69 | 1.2 | 1.2 | 51 – 74 | 55 – 56 |
| https://sawayaka-bijin.blogspot.com/ | Soho | FB | 82 – 87 | 87 | 1.94 – 2.87 | 1.80 – 2.64 | 55 – 72 | 59 – 74 | 1.5 | 1.5 | 51 – 86 | 55 – 91 |
| https://yumetoji.blogspot.com/ | Contempo | FB | 92 | 91 | 2.24 – 3.68 | 2.16 – 2.73 | 44 – 66 | 57 – 68 | 1.3 | 1.2 | 59 – 119 | 55 – 117 |
| http://www.aromaterapia.leczeniepro.pl | Soho | FB | 92 | 92 | 1.68 – 2.61 | 1.76 – 2.48 (D* 1.02 – 1.4) | 59 – 77 | 61 – 75 (82 – 89) | 2.7 – 3.1 | 2.7 | 58 – 130 | 64 – 134 |
| http://www.argan.leczeniepro.pl/ | Contempo | FB | 93 | 93 | 1.80 – 2.82 | 1.84 – 2.58 | 56 – 74 | 60 – 74 | 1.3 | 1.3 | 43 – 49 | 48 – 49 |
| http://www.olejlniany.leczeniepro.pl/ | Soho | FB | 92 | 92 | 1.85 – 3.06 | 1.76 – 2.43 | 52 – 74 | 62 – 75 | 1.9 | 1.9 | 57 – 94 | 54 – 58 |
| http://www.stewia.leczeniepro.pl/ | Soho | FB | 93 | 93 | 1.85 – 2.49 | 1.84 – 2.27 | 61 – 74 | 66 – 74 | 1.6 | 1.6 | 54 – 58 | 54 – 58 |
| http://www.olejkokosowy.leczeniepro.pl/ | Contempo | FB | 93 | 93 | 1.93 – 2.50 | 1.80 – 2.39 | 61 – 72 | 63 – 74 | 1.3 | 1.3 – 1.4 | 54 | 54 – 97 |
| https://marketing-internetowy24.blogspot.com/** | Contempo | Brak | 87 | 87 | 0.76 – 1.4 | 0.745 – 0.945 | 82 – 93 | 90 – 93 | 0.49 – 0.491 | 0.49 – 0.491 | 32 – 94 | 94 |
| FB itp. | 91 | 2.19 – 2.80 | 56 – 67 | 1 | 79 – 122 | |||||||
*D – Test z Dallas. Chwilowy brak Sztokholmu.
**Bloggerowy protoplasta tego bloga, który oczywiście nie ma nic wspólnego z resztą blogspotów o zdrowiu. Zapomniałem zapisać co dodałem oprócz widgetu FB, dlatego jest itp. Mimo wszystko, na jego przykładzie widać jak wielkim spowalniaczem jest widget FB, szczególnie z avatarami obserwujących.
Łatwo dostrzec pewną prawidłowość – dodanie dns-prefetch poprawia jednocześnie maksymalny i minimalny czas ładowania strony albo tylko maksymalny lub tylko minimalny. Dlatego mimo wielu wad serwisów pomiarowych online (np. różne obciążenie ogólne sieci o różnych godzinach) ze względu na otrzymane powtarzalne wyniki warto wprowadzać dns-prefetch do kodu Bloggera. Po za tym, stosunek efektywności tej prostej modyfikacji do czasu poświęconego na jej wdrożenie jest bardzo korzystny w porównaniu do pozostałych sposobów przyspieszania Blogspota »
Porównanie nowych motywów Bloggera, czyli Soho, Contempo, Ciekawy i Emporio wskazuje, że najszybszy jest Soho, chodź jednorazowe wykorzystanie dwóch ostatnich motywów może zniekształcać ten wynik.
Dodatkowe wskazówki
Jak włączyć wyświetlanie gadżetów w wersji mobilnej nieresponsywnego Bloggera?
Jeśli ktoś jeszcze nie jest przekonany do nowych motywów Bloggera i korzysta z nieresponsywnych powinien znać prosty myk na wymuszenie wyświetlania gadżetów w wersji mobilnej strony. W kodzie HTML przy wybranym gadżecie należy dodać mobile='yes' za locked. Wykorzystałem ten sposób w przypadku jednego jeszcze nieresponsywnego Blogspota dla gadżetów tj. wyszukiwarka Adsense, footer i przycisk “do góry”.
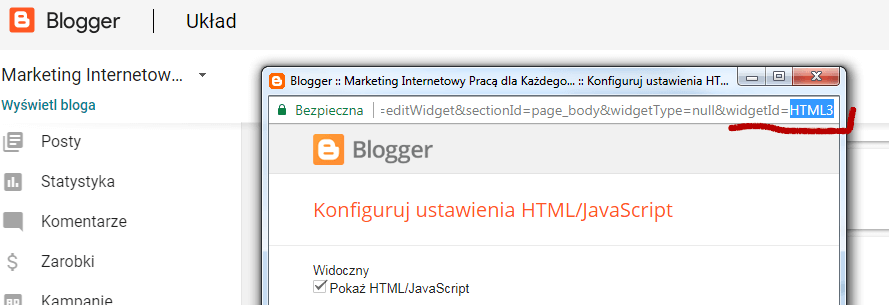
Dla identyfikacji części kodu odpowiedzialnego za określony gadżet potrzebny jest jego numer (widget ID: HTML1, HTML2 itd.), który można odczytać z pasku adresu na samym końcu, w oknie wyświetlonym po kliknięciu Edytuj przy wybranym gadżecie w sekcji Układ.

Jak wykorzystać profile osobiste Blogger i O mnie (G+)?
Główny cel to rozsądne wypchanie stron osobistych linkami do własnych witryn, co kiedyś stanowiło ważny element pozycjonowania (SEO, link building). Czy ten manewr działa nadal? Pewnie działa, ale już nie tak spektakularnie jak kiedyś. Pomimo tego warto uzupełnić te profile, dodać własne linki i avatara
- Blogger » Ustawienia » Użytkownika » Ogólne » Blogger » Edytuj (https://www.blogger.com/edit-profile.g) Minimum zaznaczyć: Udostępnij mój profil, Pokaż moje blogi, Pokaż obserwowane witryny. Minimum uzupełnić: Adres URL strony głównej i sekcje O mnie, która akceptuje 1200 znaków, w tym HTMLa, czyli
<a href="" target="_blank"></a>i jest dodatkowy link. - Blogger » Lista czytelnicza » Zarządzaj listą czytelniczą (ikona ołówka w prawym górnym rogu) » Dodaj. Dodane w tym miejscu adresy URL powinny być widoczne w sekcji Obserwowane witryny na stronie profilowej Bloggera, ale w moim przypadku coś nie działa i właściwie nie wiem co (Publiczne zaznaczone). Jeżeli ktoś zna odpowiedź to proszę o komentarz poniżej ↓
- Po zalogowaniu na koncie Google pod adresem https://aboutme.google.com/ można uzupełnić stronę O mnie. W tym miejscu warto dodać Strony internetowe poprzez kliknięcie + i całą sekcję udostępnić publicznie (zielona ikona naszej planety)
Reasumując
Przejście na responsywność i delikatna modyfikacja przyspieszająca nawet w przypadku amatorskiego Bloggera przynosi wymierne efekty, czego dowodem są poniższe statystyki największego Blogspota z omawianej sieci (domoweleczenie) i jednej z ministronek (zdrowaprostata). Wykresy pozostałych są podobne – wzrost i ustabilizowanie ruchu.
 |
 |


mam pytanie: jak w motywie Soho dodać pasek nawigacyjny tzw. navbar?
Na szybko precyzyjnej instrukcji nie podam, bo dawno na blogspocie nie grzebałem. Ale najprawdopodobniej opcja włączenia navbara jest w ustawieniach. Pozdrawiam
Witaj, wiesz może jak zoptymalizować system komentarzy bloggera pod szybkość ładowania. Pagespeed Insights mi wskazuje duże DOM głównie chyba przez te komentarze. Wolę uniknąć zmiany szablonu, bo wszystko by trzeba przerabiać. Przechodzenie na jakieś zewnętrzne typu Disqus też mi się wydaje kiepskim pomysłem. Niestety nie potrafię ich za bardzo zedytować z poziomu kodu szablonu.
Warto również sprawdzać słowa kluczowe, które użytkownicy wpisują w wyszukiwarce.